
Manual do Tema
- Suporte do Tema
- Minha Loja
- Cores
- Banners
- Layout da Loja
- Complementares
- Menu de categorias
Yes Seasons
Suporte do Tema
Bem Vindo!
Bem-vindo ao tema Yes Seasons! Este guia foi criado para ajudá-lo a navegar e configurar seu tema de maneira rápida e eficiente. Nosso objetivo é garantir que sua experiência seja a melhor possível.
Se precisar de ajuda, nossa equipe de suporte está pronta para ajudar! Você pode entrar em contato pelos seguintes meios:
- E-mail: suporte@yesmarketing.com.br
- Telefone: (18) 99811-5178
- WhatsApp: (18) 99811-5178
Configurando o tema
01. Publicação
Após adquirir o tema Yes Seasons e ter o pagamento aprovado, ele estará disponível para ser ativado em sua loja virtual. Siga as etapas abaixo para ativar o tema e começar a personalizar seu design:
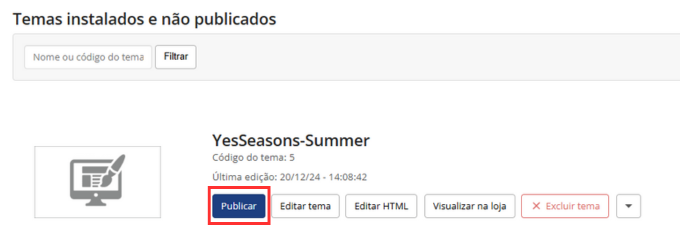
Acesse: Minha Loja » Aparência da Loja » Temas Instalados e não Publicados » Publicar.

02. Personalização
Depois de publicar o tema em sua loja virtual, você poderá personalizá-lo facilmente para deixá-lo com a cara do seu negócio. Para acessar as opções de personalização, basta clicar na opção de Editar Tema em Tema Publicado
Importante
Sobre nosso Suporte
- Você tem o direito ao nosso suporte por 180 dias e lhe responderemos em até 48 horas úteis.
- Não prestaremos suporte gratuito caso haja implementações ou alterações de terceiros que ao serem inseridos tenham causado algum tipo de problema.
- O suporte é para dúvidas e possíveis falhas do tema, nossos testes ocorrem no tema padrão atualizado.
- Configurações e funcionalidades nativas da plataforma é de responsabilidade do lojista ou por meio de orçamento através de e-mail e WhatsApp.
- Não recomendamos a alteração HTML/CSS/JS do tema instalado, caso não possua conhecimento em programação.
- Não temos obrigação de suporte caso o código padrão seja modificado.
- Todo e qualquer tipo de problema com relação à plataforma, como configuração de frete, formas de pagamento, integrações e outros, deve ser tratado diretamente com o suporte da plataforma.
- Recomendamos cadastrar produtos com as imagens padrão, sendo todas do mesmo tamanho de 1300 x 1600px para ficar conforme o demonstrativo.
Minha Loja
Introdução
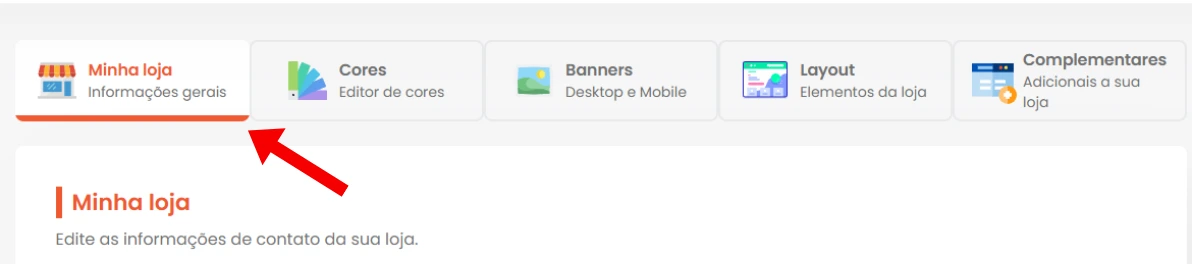
Para realizar a adição ou alteração da sua logo ou conectar suas redes sociais a sua loja virtual, deverá ir na primeira aba após clicar em 'Editar Tema', como mostrado na imagem abaixo:

Logo
Para adicionar sua logo, deverá arrasta-lá até a área destacada ou selecionar uma imagem de seu computador

Tamanho adequado da logo: 290x100
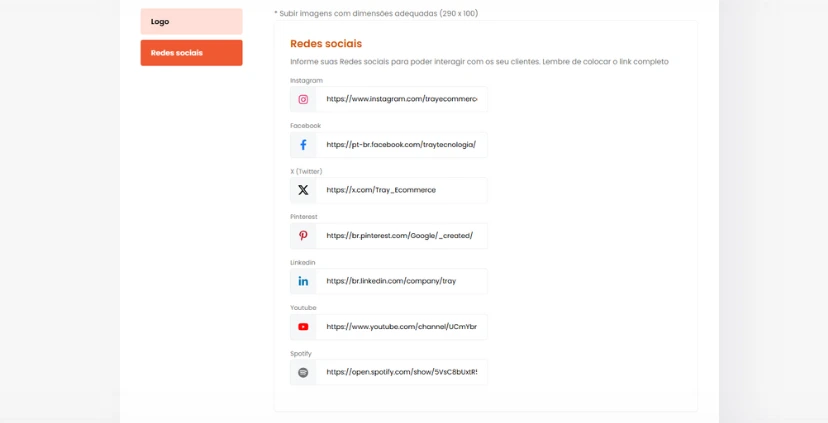
Redes Sociais
Aqui você poderá adicionar suas redes sociais, que ficarão visíveis para que os usuários as acessem. Elas estarão disponíveis no rodapé da loja

Cores
Cores Gerais do Tema
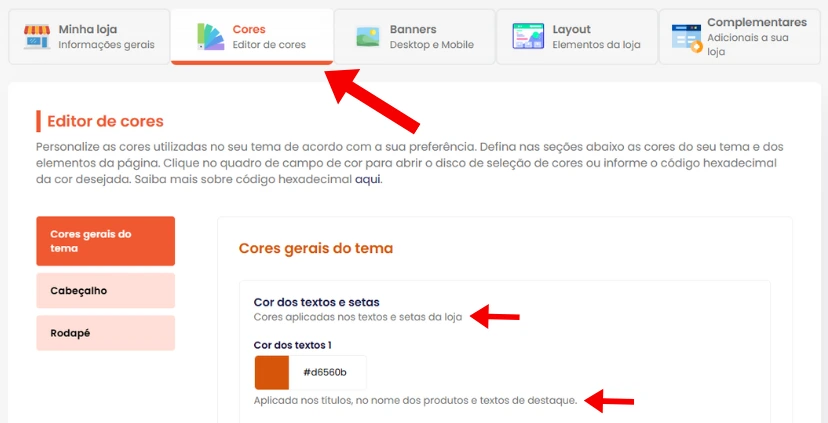
Na aba Cores, você encontrará diversas opções para personalizar as cores da sua loja. Essas opções estão divididas em Cores Gerais do Tema, que incluem as principais cores que impactam várias partes do layout, cores do Cabeçalho e cores do Rodapé. Cada cor tem sua utilidade indicada no topo, com uma descrição das áreas afetadas exibida logo abaixo. Isso torna o processo de personalização mais intuitivo e eficiente.

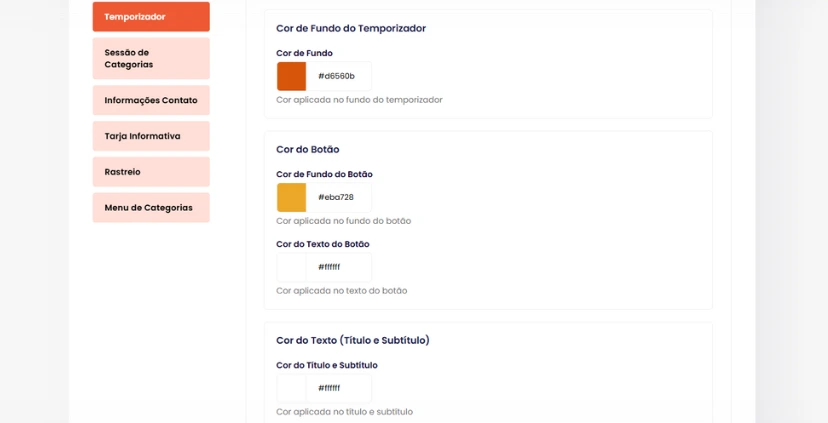
Cores Complementares do Tema
As Cores Complementares diferem das Cores Gerais, pois não estão centralizadas na aba de "Cores". Em vez disso, elas são configuradas diretamente em cada área específica à qual pertencem, como no exemplo da imagem. Essas cores oferecem uma personalização ainda mais detalhada, permitindo que você ajuste elementos únicos em diferentes seções da loja. Basta navegar até a funcionalidade desejada para encontrar as opções de cores disponíveis, tornando a personalização ainda mais flexível.

Banners
Introdução
IMPORTANTE: Os banners devem ser adicionados pelo painel da plataforma Tray.
No painel lateral esquerdo vá em Marketing > Banners
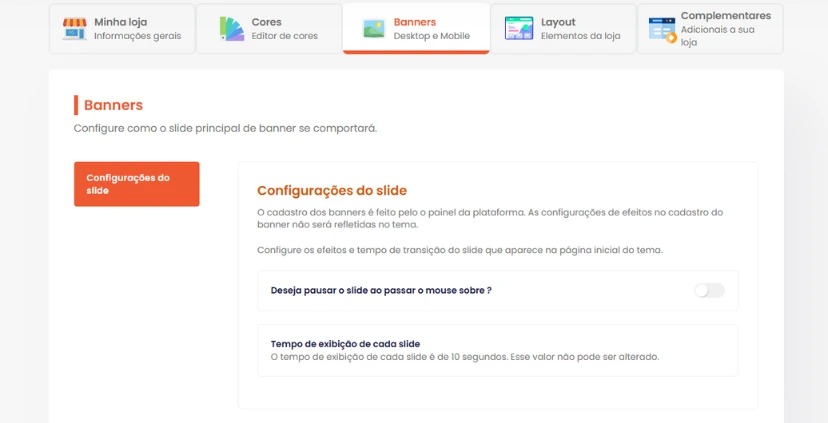
Configuração básica na edição do tema para pausas no slide e tempo de exibição

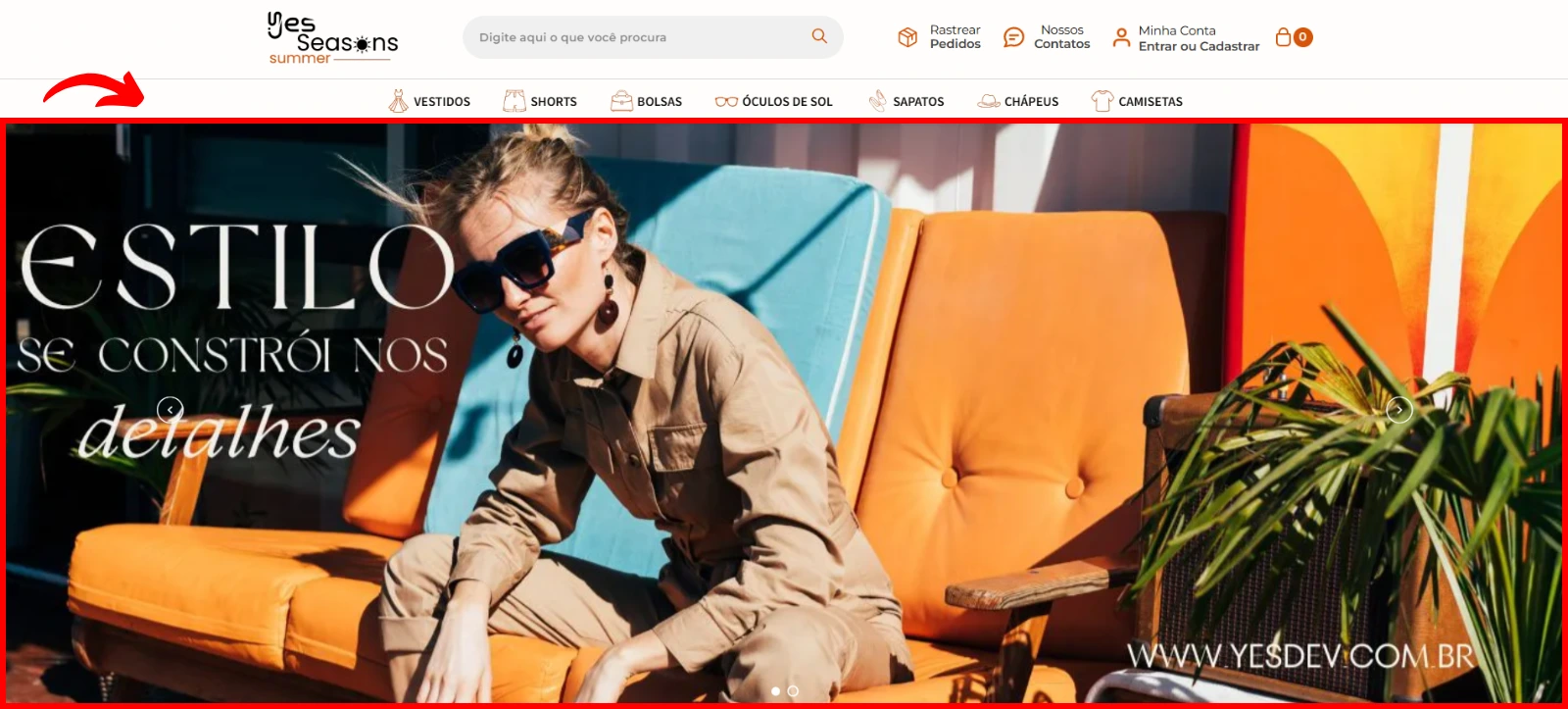
Banner Home (Full Banner)
A sessão Banners é uma funcionalidade essencial para a personalização da página home em um site. Por meio dessa sessão, é possível adicionar, ajustar e configurar todos os banners da página, tanto para a versão desktop quanto para a versão mobile.

Para adicionar o Banner Home, siga o passo a passo abaixo.
- Acesse a sua conta na plataforma da Tray.
- Na página inicial, clique na aba “Marketing”, e depois “Banners”.
- Clique em “Cadastrar banner”.
- Insira o nome do banner como Banner Home.
- Ativar carrossel de imagens?, selecione a opção de Sim.
- No campo "Adicionar Imagem", insira a imagem que desejar. Para inserir mais que um banner, clique em “Adicionar mais Imagens”.
- "Local de exibição" selecione Banner Home.
- Role a tela até o final e clique em “Salvar”.
Tamanho adequado do Banner Home: 1420x531
Agora para adicionar o Banner Home para Mobile siga o passo a passo abaixo:
- Clique em “Cadastrar banner”.
- Insira o nome do banner como Banner Home Mobile.
- Ativar carrossel de imagens?, selecione a opção de Sim.
- No campo "Adicionar Imagem", insira a imagem que desejar. Para inserir mais que um banner, clique em “Adicionar mais Imagens”.
- "Local de exibição" selecione Banner Home Mobile.
- Role a tela até o final e clique em “Salvar”.
Tamanho adequado do Banner Home Mobile: 500x500
Seguindo corretamente esse passo a passo seu Banner já estará em funcionamento na loja!
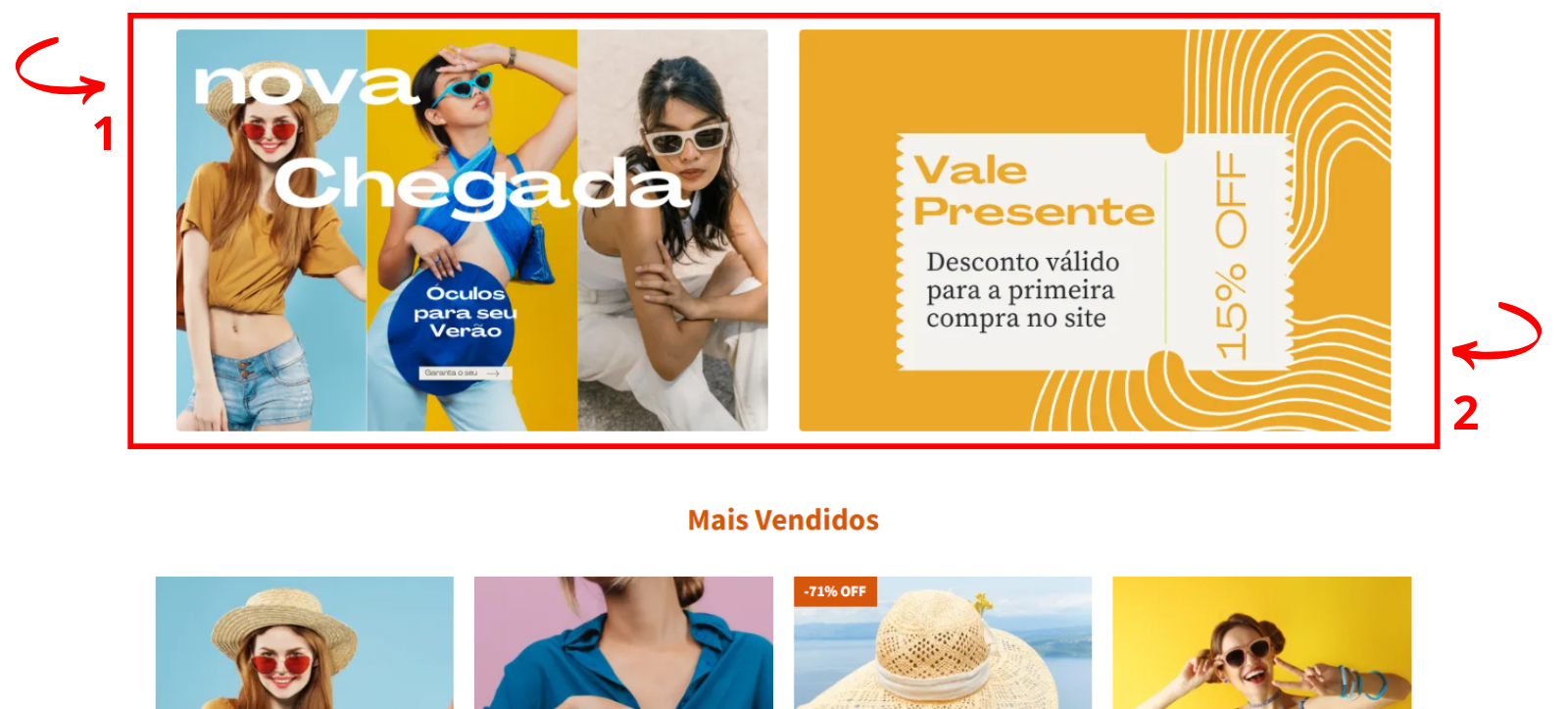
Banners entre sessões
Importante: São dois banners juntos que devem ser cadastrados individualmente.

Para adicionar os Banners entre sessões, siga o passo a passo abaixo.
Primeiro Banner
- Acesse a sua conta na plataforma da Tray.
- Na página inicial, clique na aba “Marketing”, e depois “Banners”.
- Clique em “Cadastrar banner”.
- Insira o nome do banner como Banner entre Sessão 1
- Ativar carrossel de imagens?, selecione a opção de Não.
- No campo "Adicionar Imagem", insira a imagem que desejar.
- "Local de exibição" selecione Banner Extra 8
- Role a tela até o final e clique em “Salvar”.
Segundo Banner
- Clique em “Cadastrar banner”.
- Insira o nome do banner como Banner entre Sessão 2
- Ativar carrossel de imagens?, selecione a opção de Não.
- No campo "Adicionar Imagem", insira a imagem que desejar.
- "Local de exibição" selecione Banner Extra 9
- Role a tela até o final e clique em “Salvar”.
Tamanho adequado de cada Banner: 655x445
Banner Rodapé
Importante: Os banners de desktop e mobile são cadastrados individualmente, e possuem tamanhos diferentes

Para adicionar o Banner do rodapé, siga o passo a passo abaixo.
- Acesse a sua conta na plataforma da Tray.
- Na página inicial, clique na aba “Marketing”, e depois “Banners”.
- Clique em “Cadastrar banner”.
- Insira o nome do banner como Banner Rodape Desktop, para ser exibido na tela desktop ou Banner Rodape Mobile, para ser exibido em mobile.
- Ativar carrossel de imagens?, selecione a opção de Não.
- No campo "Imagem do banner", insira a imagem que desejar.
- "Local de exibição" selecione Banner Rodapé, para desktop.
- "Local de exibição" selecione Banner Extra 3, para mobile.
- Role a tela até o final e clique em “Salvar”.
Tamanho adequado para o banner rodapé DESKTOP: 1400x300
Tamanho adequado para o banner rodapé MOBILE: 350x285
Layout da Loja
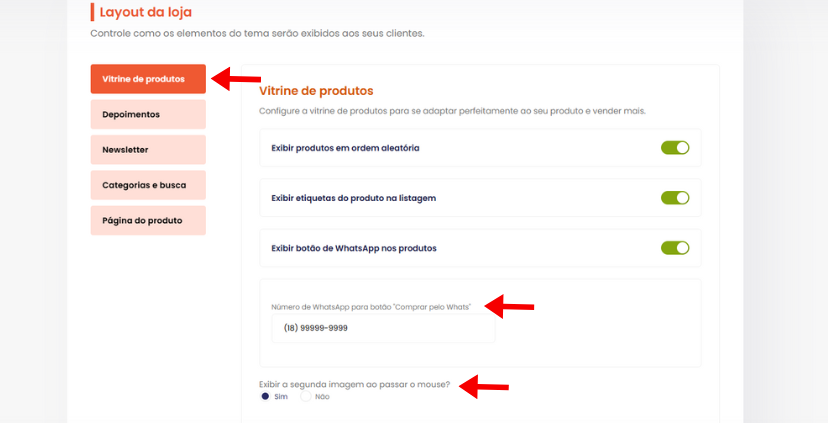
Vitrine de Produtos
Na seção de Vitrine de Produtos, localizada na aba de Layout da Loja na edição do tema, você encontra diversas opções para personalizar a exibição dos produtos. Entre essas opções, há uma funcionalidade que permite habilitar ou desabilitar a visualização da segunda imagem do produto ao passar o mouse. Quando ativada, essa funcionalidade exibe a segunda imagem cadastrada do produto, proporcionando uma interação mais dinâmica e atraente para o cliente.
Você também encontrará a opção de ativar um botão de compra via WhatsApp. Esse botão levará o cliente diretamente para uma conversa no número que pode ser cadastrado logo abaixo.

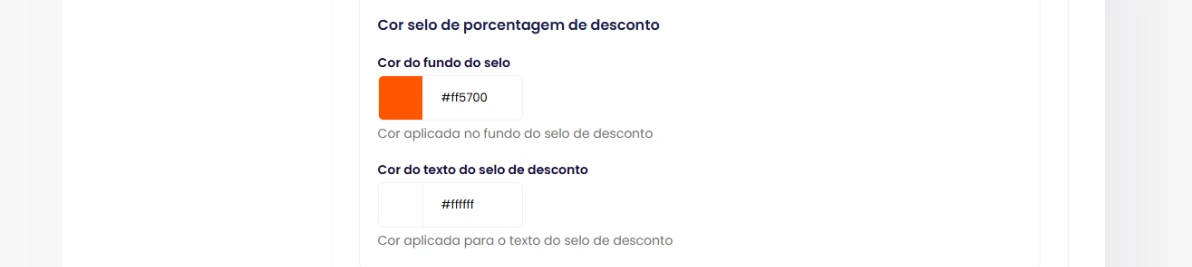
Mais abaixo das opções de vitrine, você encontrará configurações relacionadas aos selos e ao número de produtos exibidos, que são organizados no formato de carrossel. Além disso, há a possibilidade de personalizar a cor do selo de porcentagem de desconto, que será exibido automaticamente nos produtos em promoção.

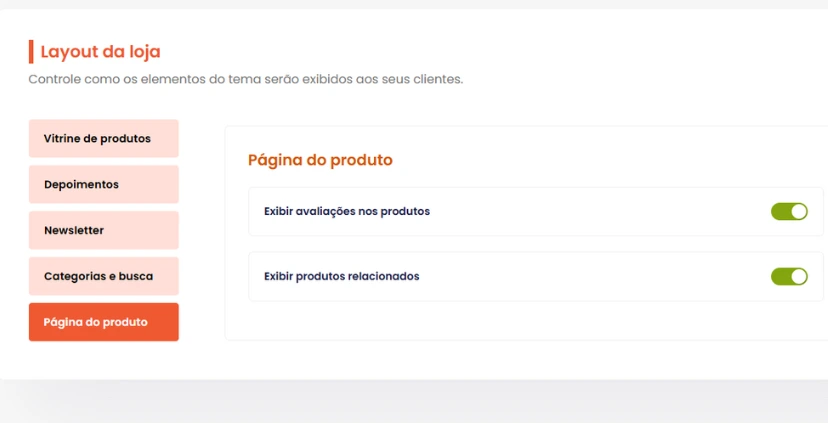
Página do Produto
Ainda na aba Layout da Loja, na seção Página do Produto, você pode habilitar a exibição das avaliações dos produtos dos produtos relacionados.

Complementares
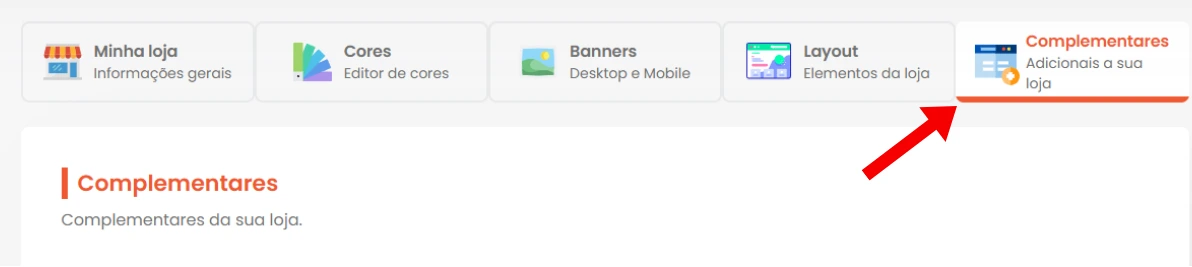
Introdução
Na aba Complementares, ainda dentro da edição do tema, você encontrará diversas funcionalidades e elementos adicionais personalizáveis. Essas opções permitem ajustar detalhes que agregam valor à sua loja, melhorando tanto a experiência do cliente quanto a aparência geral do site.
Explore as opções disponíveis para aproveitar ao máximo todos os recursos que o tema oferece!

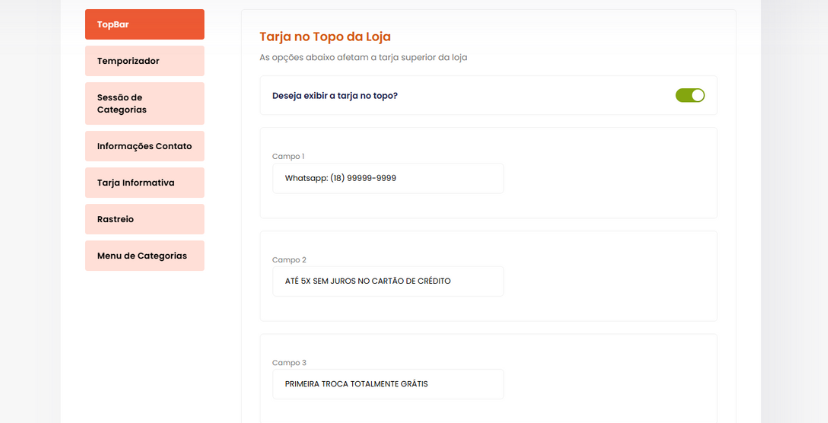
TopBar
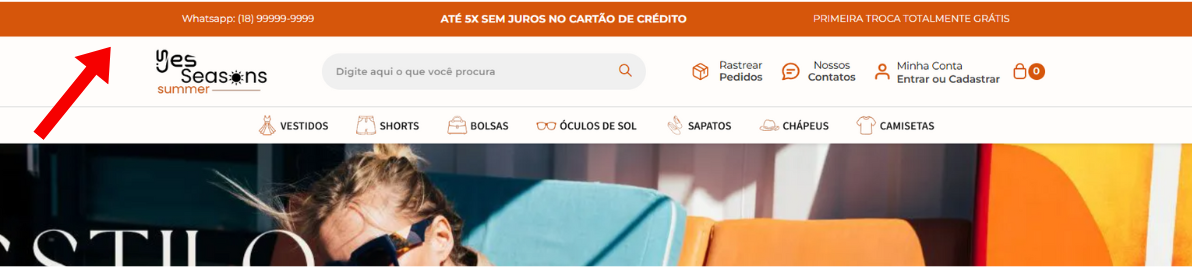
A TopBar permite exibir até três informações estratégicas no topo da loja, visíveis apenas na versão desktop. Nela, você pode incluir seu número de WhatsApp e outros dois destaques importantes, como promoções ou condições especiais, garantindo maior visibilidade e engajamento com os clientes. Além disso, é possível personalizar a cor da TopBar diretamente nessa mesma aba, alinhando-a à identidade visual da sua loja.

Visão na loja:

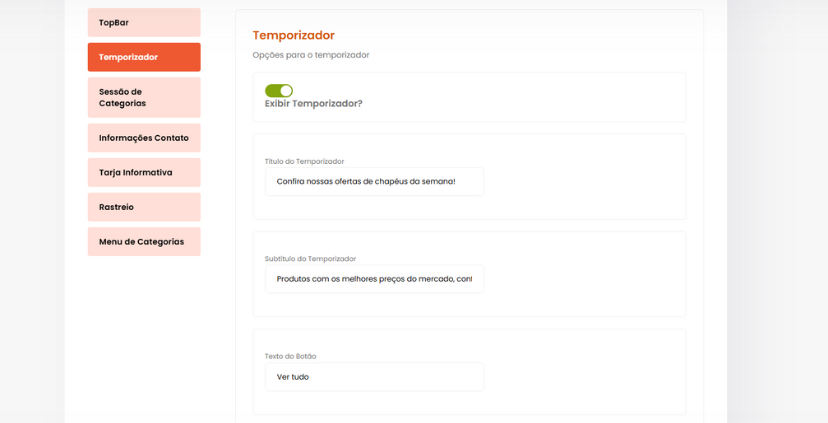
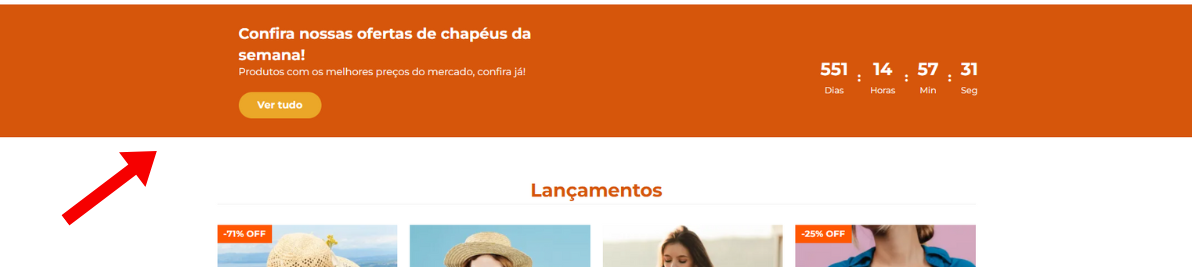
Temporizador
O Temporizador é uma funcionalidade ideal para destacar promoções e criar senso de urgência na sua loja. Totalmente personalizável, ele permite configurar o tempo de duração da oferta, o texto de destaque e as cores. Essa ferramenta é perfeita para atrair a atenção dos clientes, incentivar compras rápidas e aumentar as conversões, especialmente em campanhas promocionais ou ações sazonais.

Visão na loja:

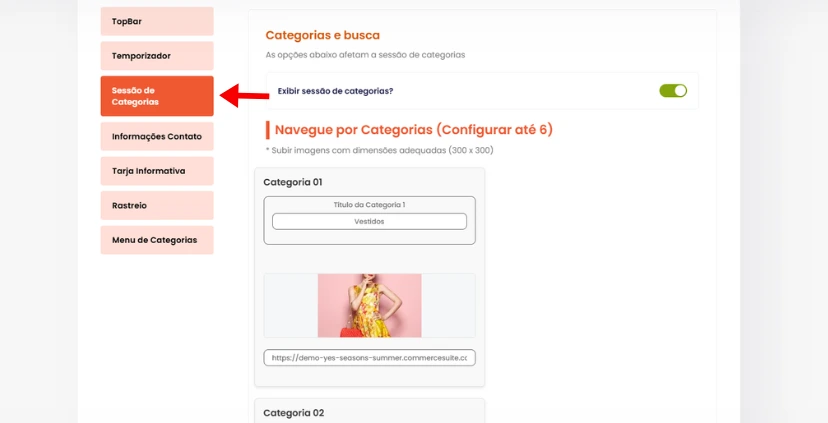
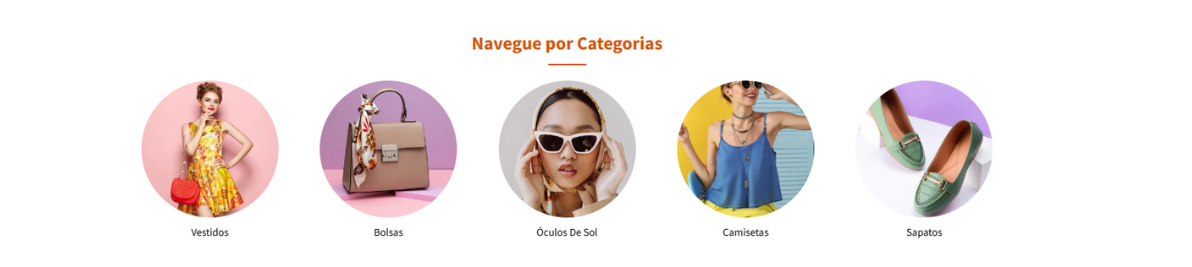
Sessão de Categorias
A Sessão de Categorias permite criar um espaço dedicado para destacar até 5 categorias da sua loja. Você pode selecionar as imagens e melhores categorias e adicionar links personalizados para redirecionar os clientes diretamente para as páginas correspondentes. Essa funcionalidade é ideal para destacar os produtos mais populares, melhorar a navegação e direcionar os clientes para as áreas mais estratégicas da sua loja.

Visão na loja:

Tamanho adequado para as imagens das categorias: 300x300
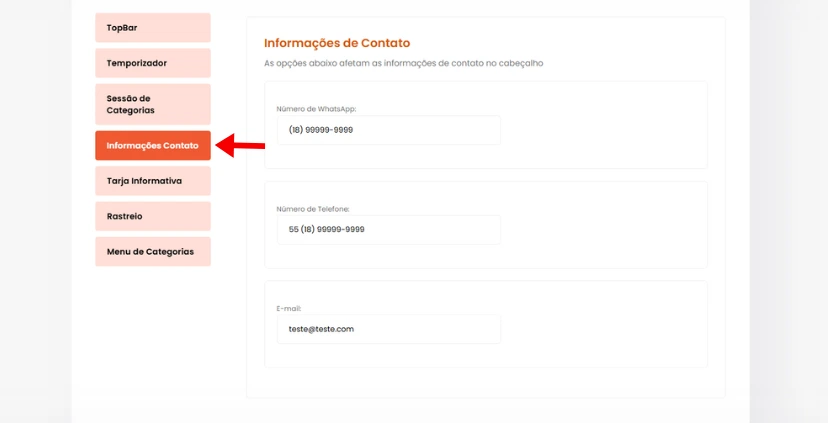
Informações de Contato
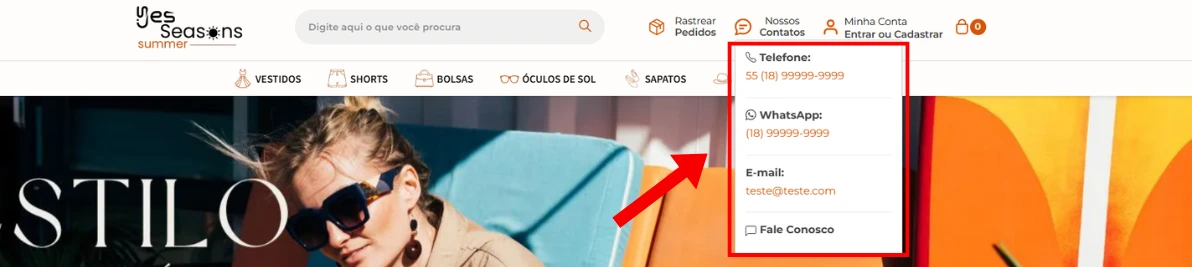
A Informações Contato é uma seção onde você pode preencher dados importantes, como telefone, WhatsApp e e-mail, que serão exibidos no cabeçalho da loja, na opção "Nossos Contatos". Esses dados ajudam os clientes a entrar em contato rapidamente, melhorando a comunicação e aumentando a confiança na sua loja.

Visão na loja:

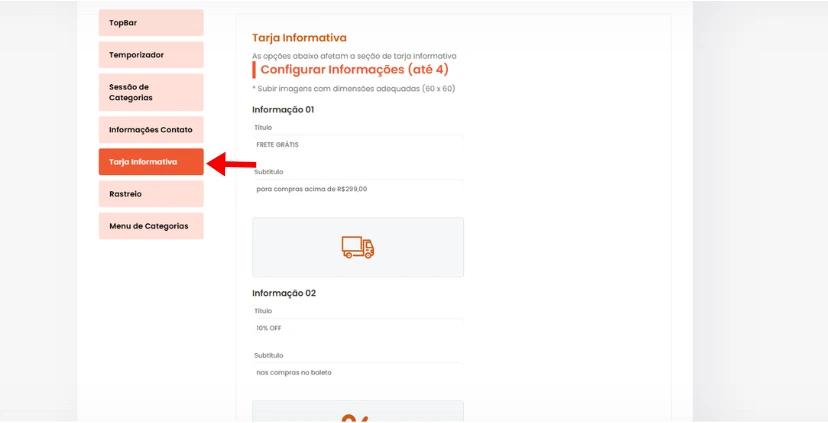
Tarja Informativa
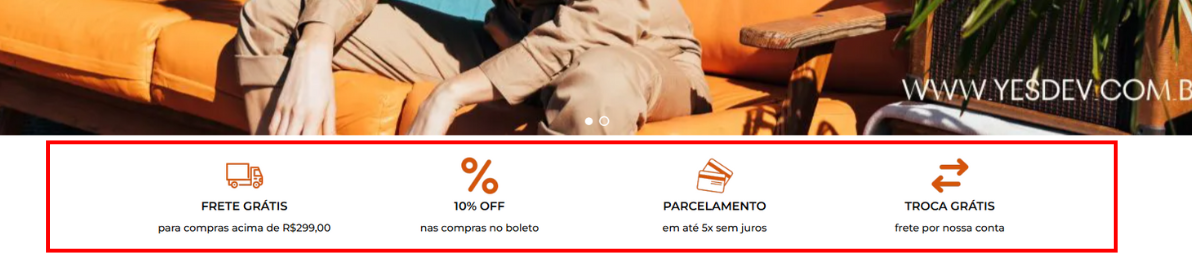
A Tarja Informativa é uma seção localizada logo abaixo dos banners da home, ideal para destacar informações importantes de forma clara e visual. Você pode subir imagens personalizadas para os ícones e configurar textos informativos, como condições especiais de frete, descontos, formas de parcelamento ou políticas de troca. Essa funcionalidade ajuda a reforçar mensagens estratégicas e a transmitir segurança e benefícios aos seus clientes.

Visão na loja:

Tamanho adequado para os ícones da Tarja: 60x60
Menu de Categorias
Introdução
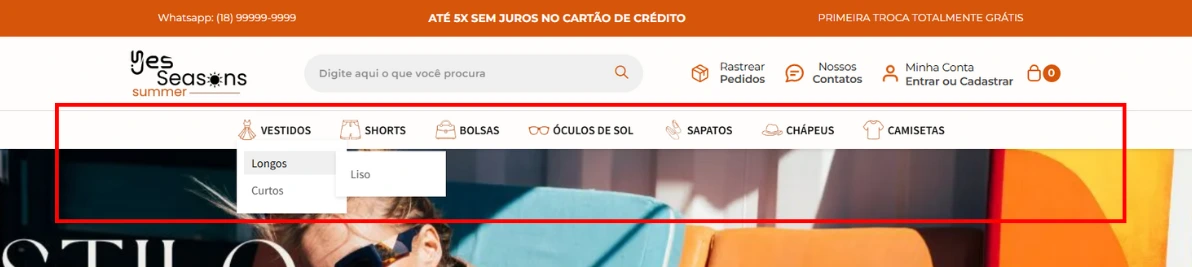
O Menu de Categorias é uma funcionalidade que adiciona um toque especial à sua loja, exibindo ícones personalizados ao lado do nome das categorias. Ele proporciona um visual mais atraente e organizado, além de facilitar a navegação dos clientes. As categorias aparecem automaticamente no menu, conforme são criadas na loja, garantindo praticidade e alinhamento com a estrutura do seu catálogo.
Adicionar Imagens
Importante:Para a inclusão dos ícones no menu, é necessário que as categorias já estejam cadastradas.
Para adicionar os ícones para cada categoria siga o passo a passo abaixo:
1. Acesse: "Meus aplicativos" no painel lateral esquerdo » Instalar Novos Aplicativos » pesquise por "Imagens na Categoria e Subcategoria" » Instalar.

2. Depois da instalação clique em Acessar » Criar » Escolha uma categoria PRINCIPAL » Vá em 'Escolher Arquivos' e selecione a imagem que desejar » Clique em Salvar.
Após isso as imagens já estarão aplicadas no Menu.
Visão na loja:

Tamanho adequado para as imagens do Menu de Categorias: 40x40